TripSaver
A travel booking app that helps users find trips within their budget.
Project: End-to-end application
Role: UX/UI designer, UX Researcher
Timeline: September - October 2024 (6 weeks)
*Working on a part-time 20hr/week schedule
*Student project

Overview
Many of us, dreamed of exploring new places but struggled to make it happen with our going over budget. My friend faced the all-too-common dilemma: exciting destinations, flight deals, and attractive hotels - yet every time she tried to book her trip, she found herself scrambling to keep her expenses in check.
What if there was a single app where you could set a
travel budget upfront, and then search for trips
that fit within it?
Background
Traveling is one of life’s greatest joys, but for many, it can also be one of the biggest financial challenges. Whether you're a young professional looking to explore the world on a budget, a student with limited funds but unlimited wanderlust, a family eager to take memorable vacations without breaking the bank, or a frequent traveler who’s figured out that small savings add up over time—managing your travel expenses is essential to making the most of every trip.
Problem
Traditional travel booking platforms often provide a wide range of options but do not help users stay within their budget. Many travelers struggle to balance the cost of flights, accommodations trying to have a memorable vacation experience. This leads to either overspending or the inability to fully plan their trip due to budget constraints.
Research Goal
Our research goal is to know how travelers currently navigate travel booking systems, specifically focusing on their experiences with UI design, personalization, budget management so that we can identify key pain points and develop necessary features that enhance the overall user experience.
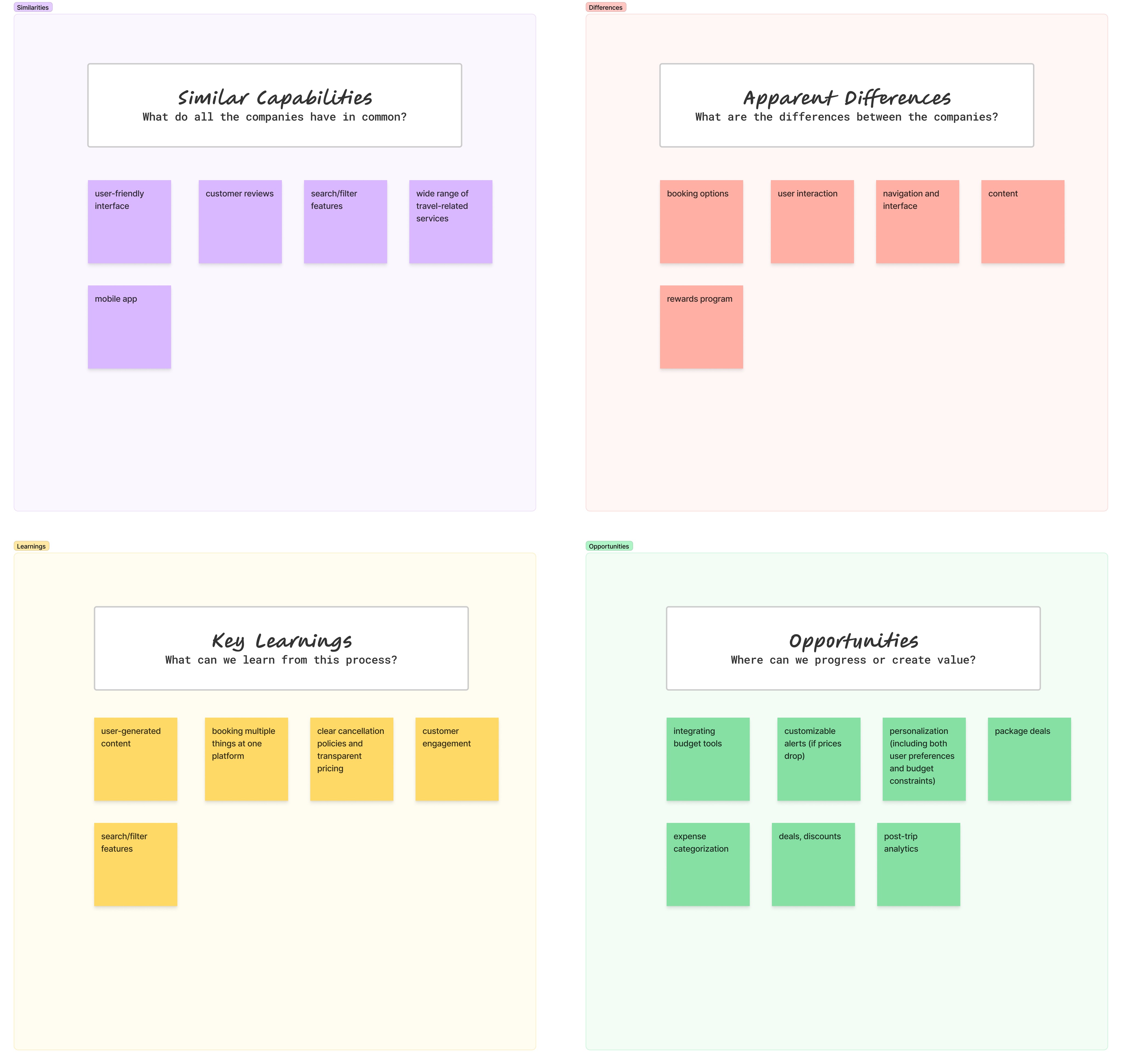
Evaluating Competitors: Insights into Travel Booking Apps
The competitor analysis of Booking.com, Expedia, and TripAdvisor helped me pinpoint the strengths and weaknesses of existing travel booking apps. This insight enabled me to identify market trends, uncover opportunities for differentiation, and ensure that my app would meet user expectations while offering unique features.

User Research and Insights
To better understand user needs and behaviors, we conducted remote interviews with 5 target users such as budget-conscious travelers, young professionals, frequent travelers. Each participant was asked about their travel planning habits, challenges, and priorities when a booking a trip. Based on these interviews, we identified key pain points and opportunities, which were then used to inform the design of the TripSaver app.
Key insight #1
Many users struggle to manage their travel expenses and often find themselves exceeding their budget, especially when booking flights, accommodations.
Key insight #2
Users expressed frustration with traditional travel apps that provide multiple options without indicating which ones align with their budget, making it hard to prioritize spending.
Key insight #3
Some users had no clear idea of how to estimate or track costs for all aspects of their trip.
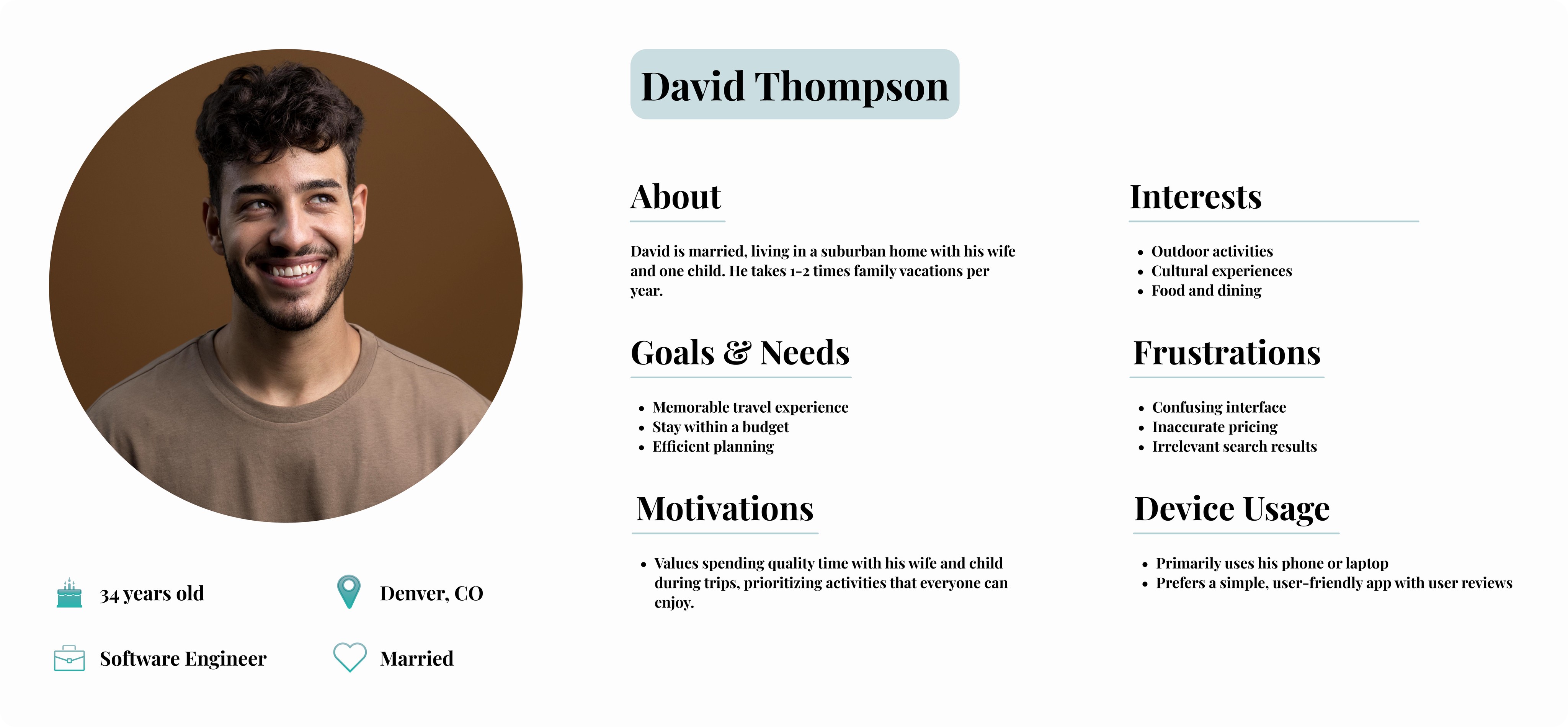
User Personas
Next, I created 2 key personas representing the app's primary user types. These personas helped to define different needs and priorities in relation to budgeting, trip planning, and the overall travel experience.


POV statements and HMW questions:
Through the interview data, I determined several POVs statements and HMWs questions, which helped us define the specific problems to address in the app’s design.
POV#1
A traveler needs to book flights and hotels within a set budget so they can manage expenses.
HMW#1
How might we provide information that help users set, track and manage their expenses?
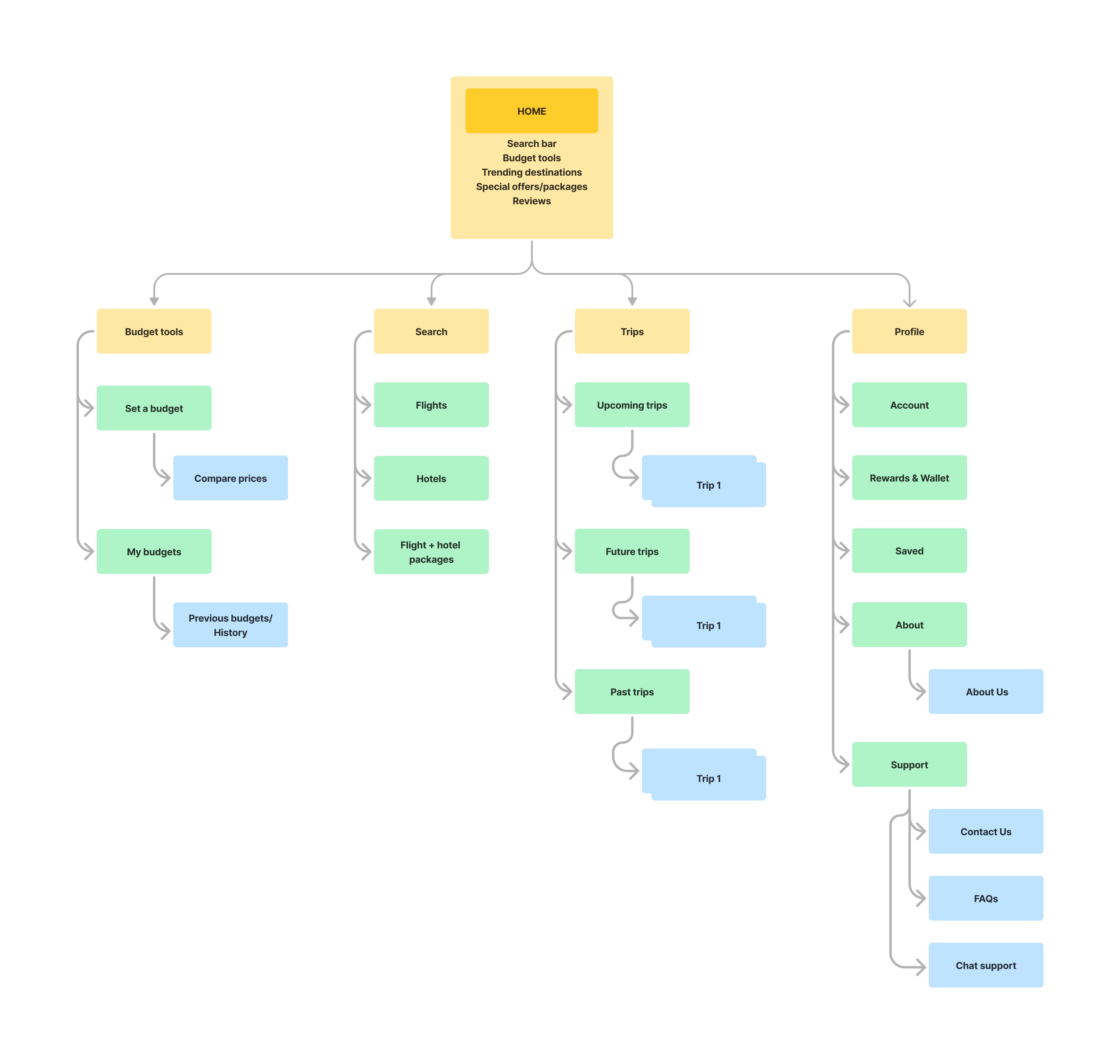
Navigation and Structure
Based on the information I created a sitemap. The sitemap helped visualize the relationship between different pages and features, ensuring a clear content hierarchy.

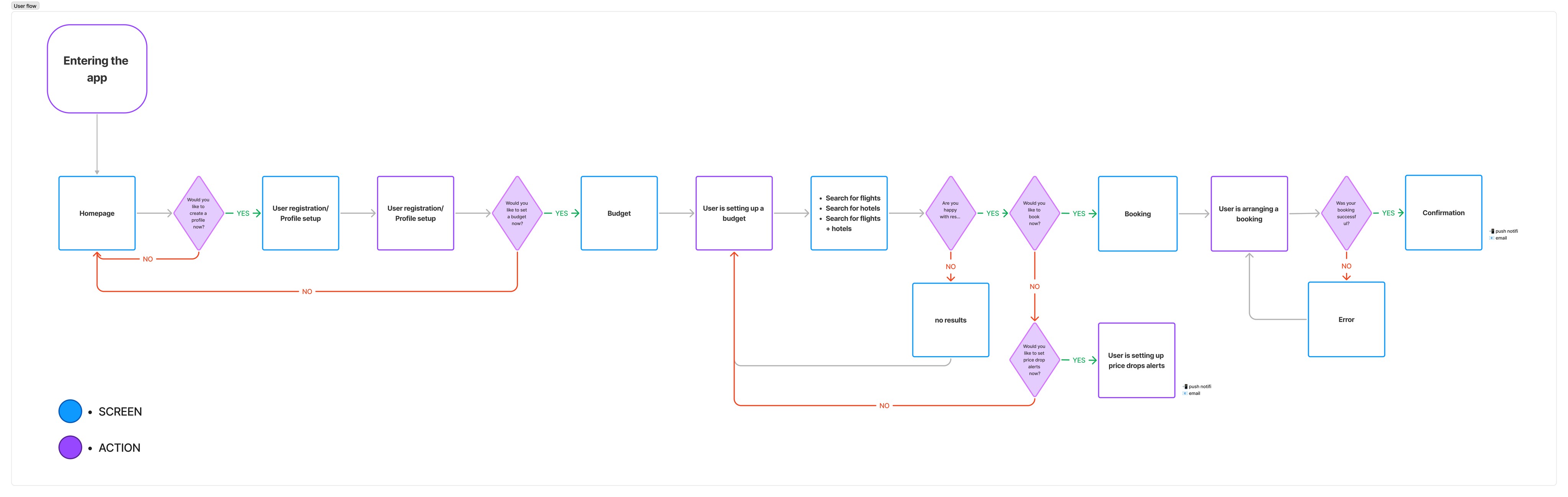
User Flow
Creating a user flow was essential for mapping out the journey users would take within the app. It helped me visualize the steps users need to follow to complete key tasks, ensuring that the navigation was intuitive and seamless.

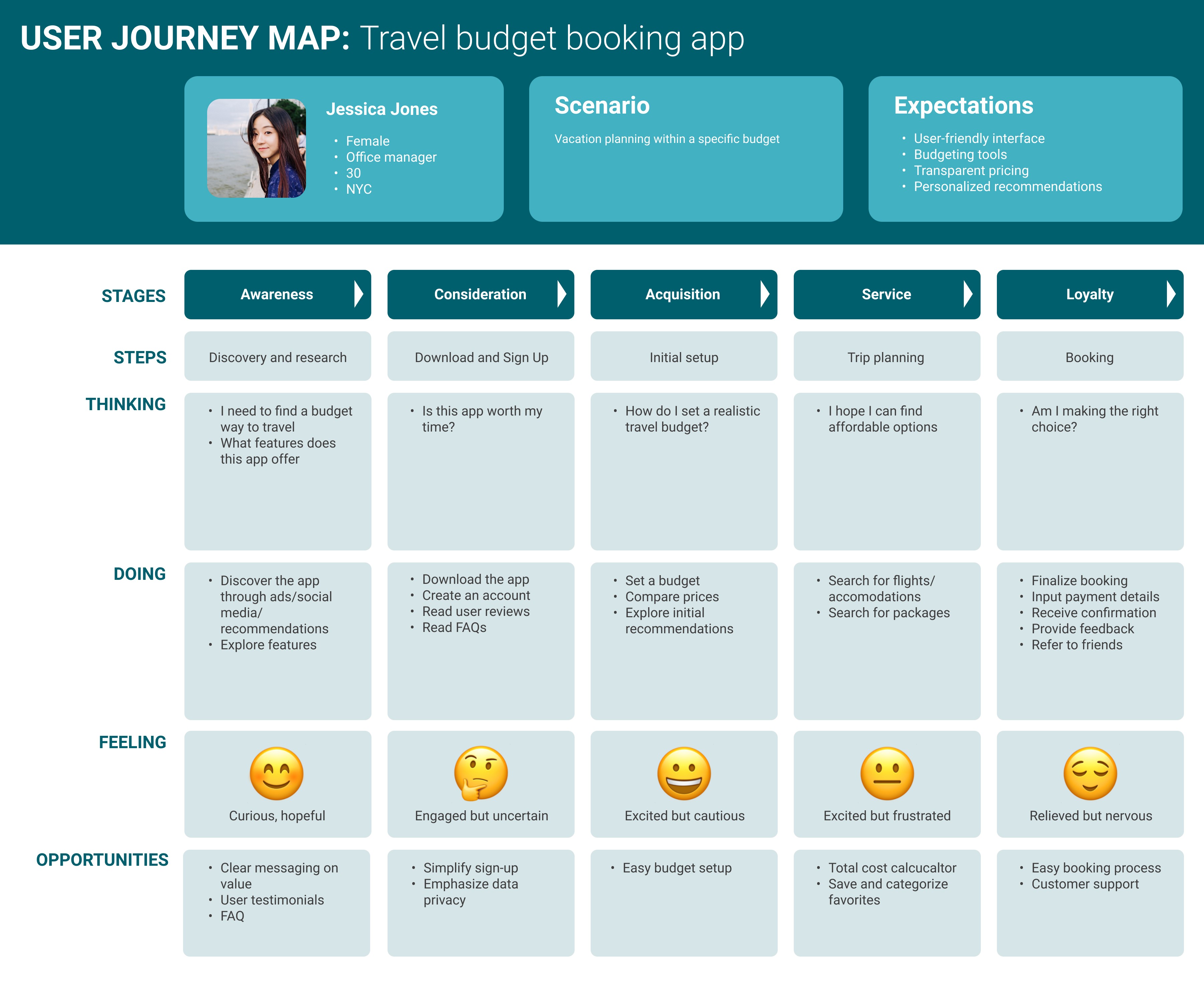
Visualizing the User Journey
To understand user's needs, enhance user experience and improve feature prioritization I created a user journey map.

Idea Validation: Early Concept Exploration
I started by creating low-fidelity wireframes to focus on layout and functionality, without getting distracted by visual details. This helped me quickly map out key screens, such as the homepage, budget setup, and flow screens.
During the process, I decided to adjust the flow to prioritize searching for packages instead of flights or accommodations, ultimately leading to the option to save a package for later as the final step.

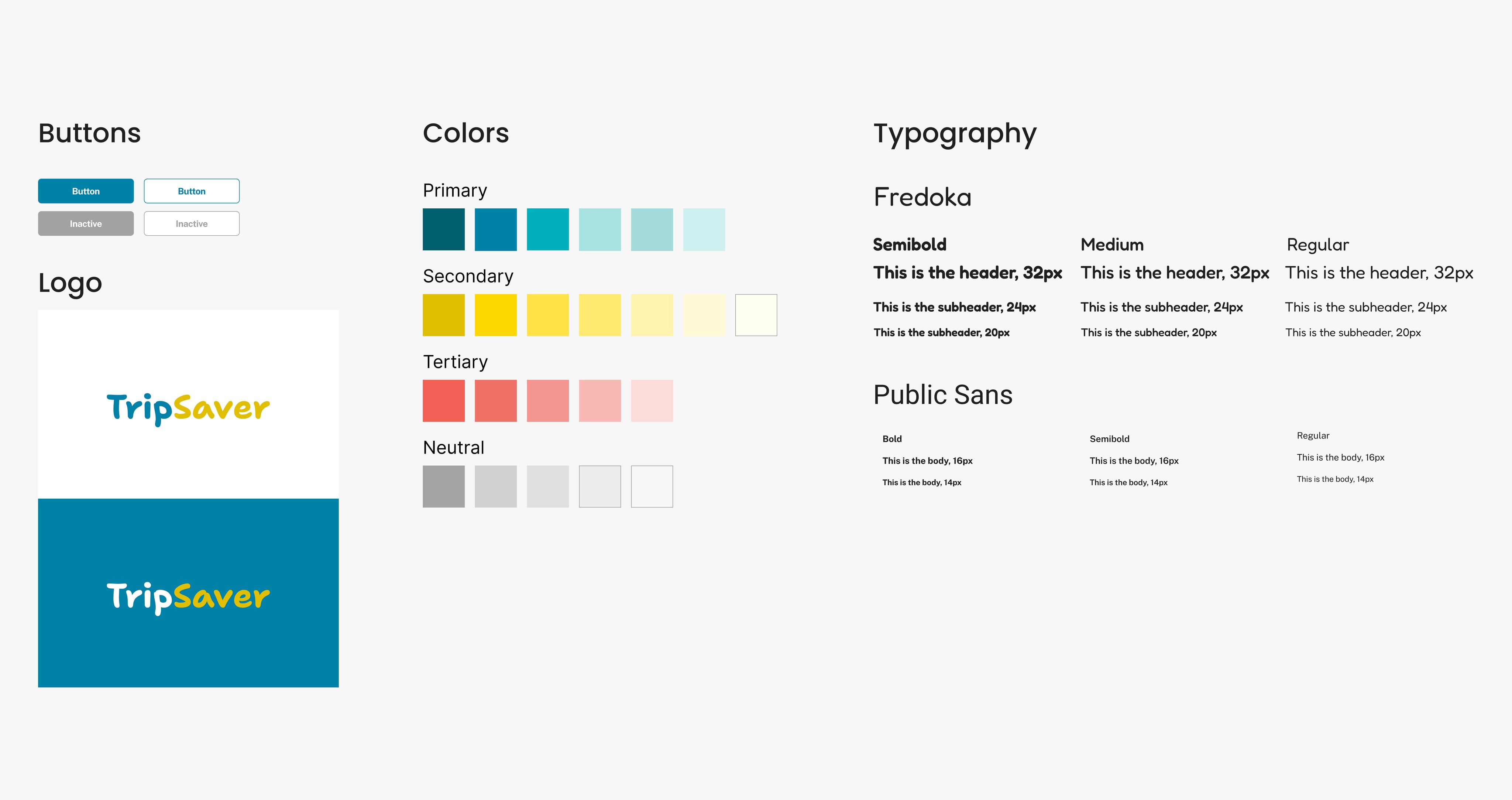
Branding
In this project, I carefully selected colors to align with the brand's values and evoke the right emotions.
Blue was used to convey reliability, security, and trust—essential qualities for a travel service.
Yellow symbolizes happiness and excitement, capturing the joyful spirit of travel.
Red represents enthusiasm and energy, energizing the user experience and inspiring action.

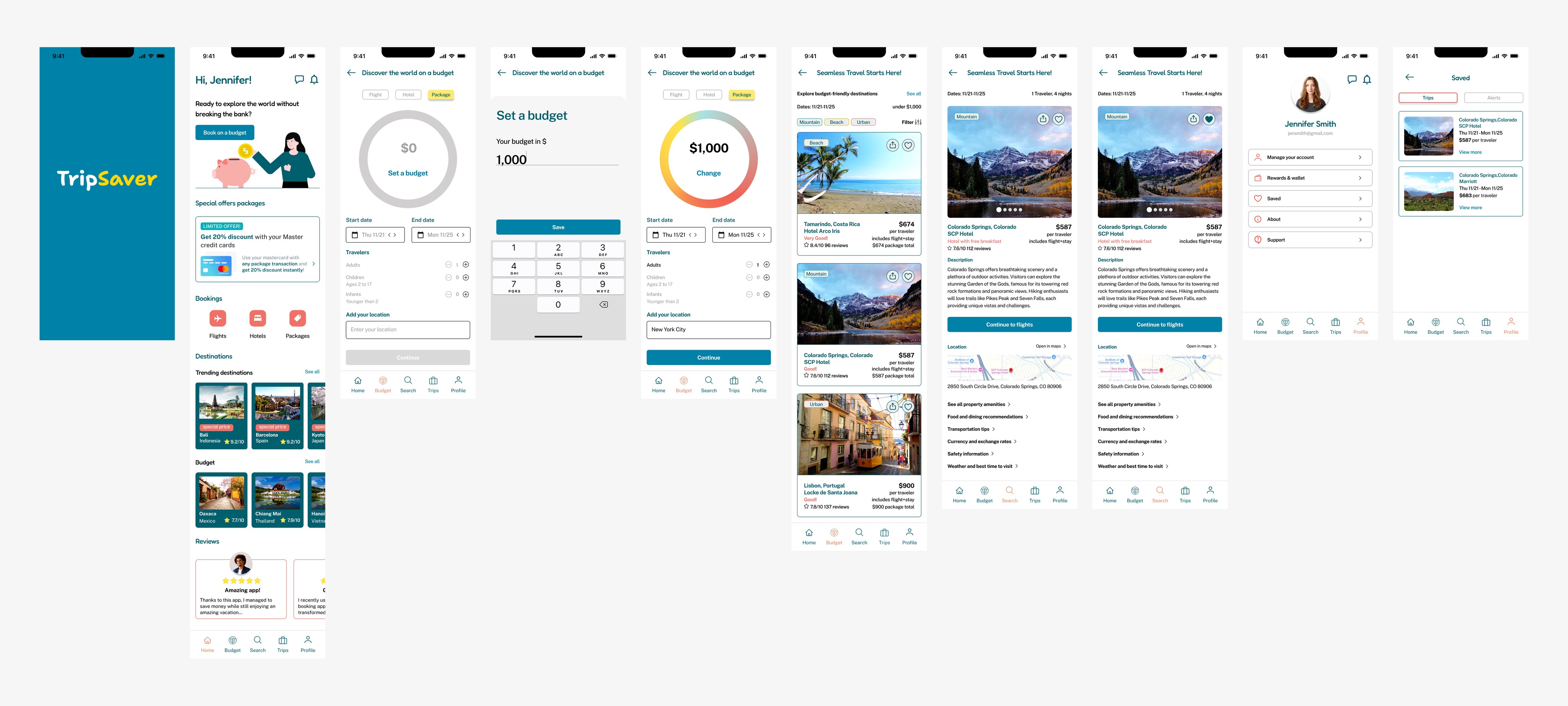
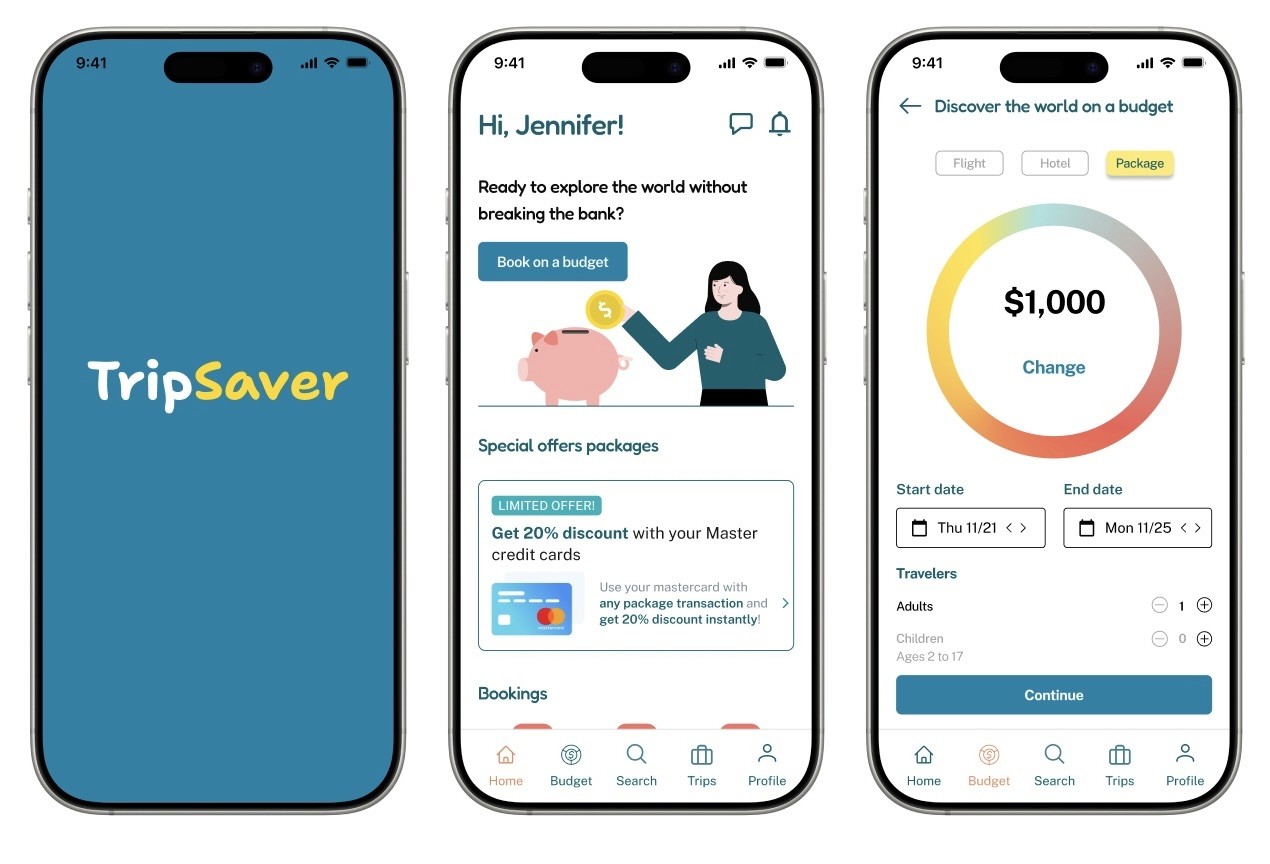
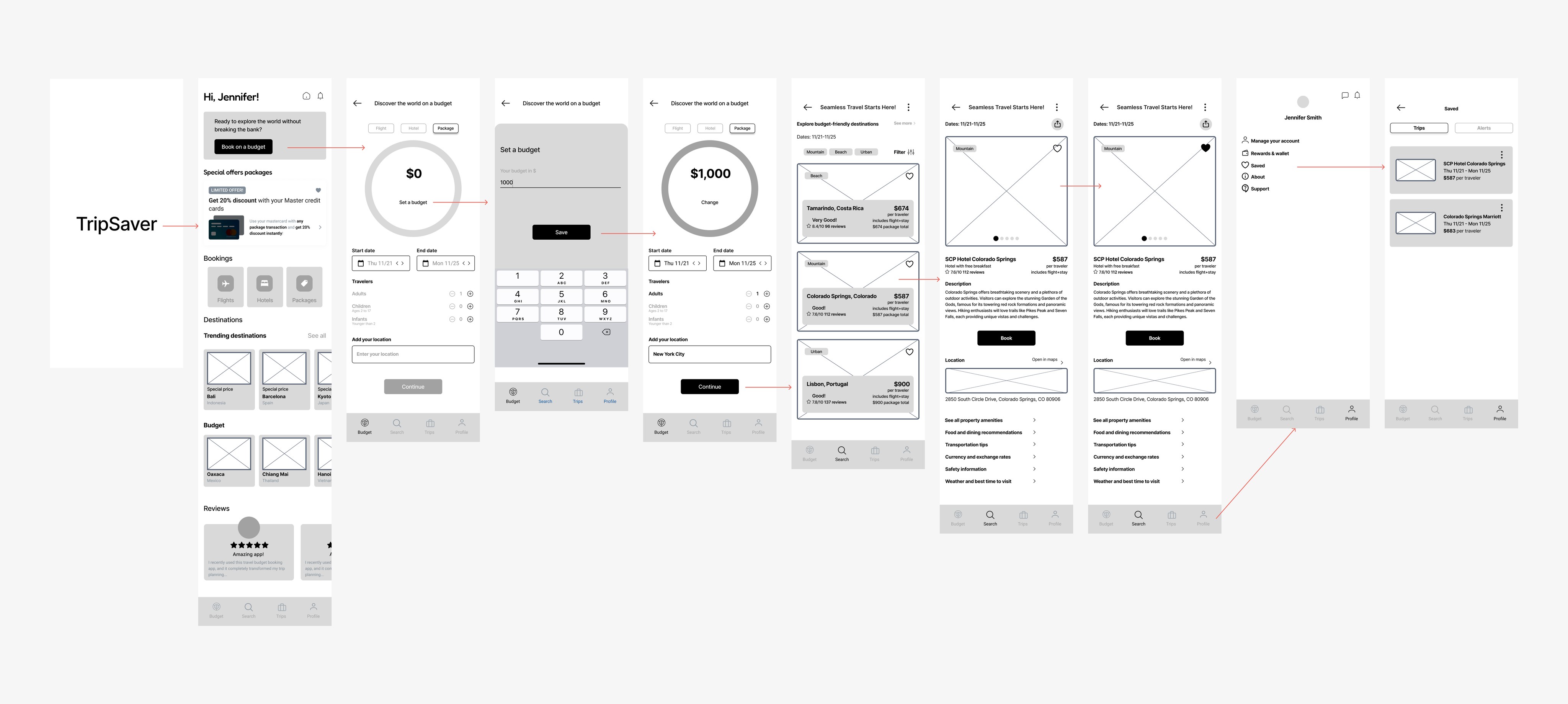
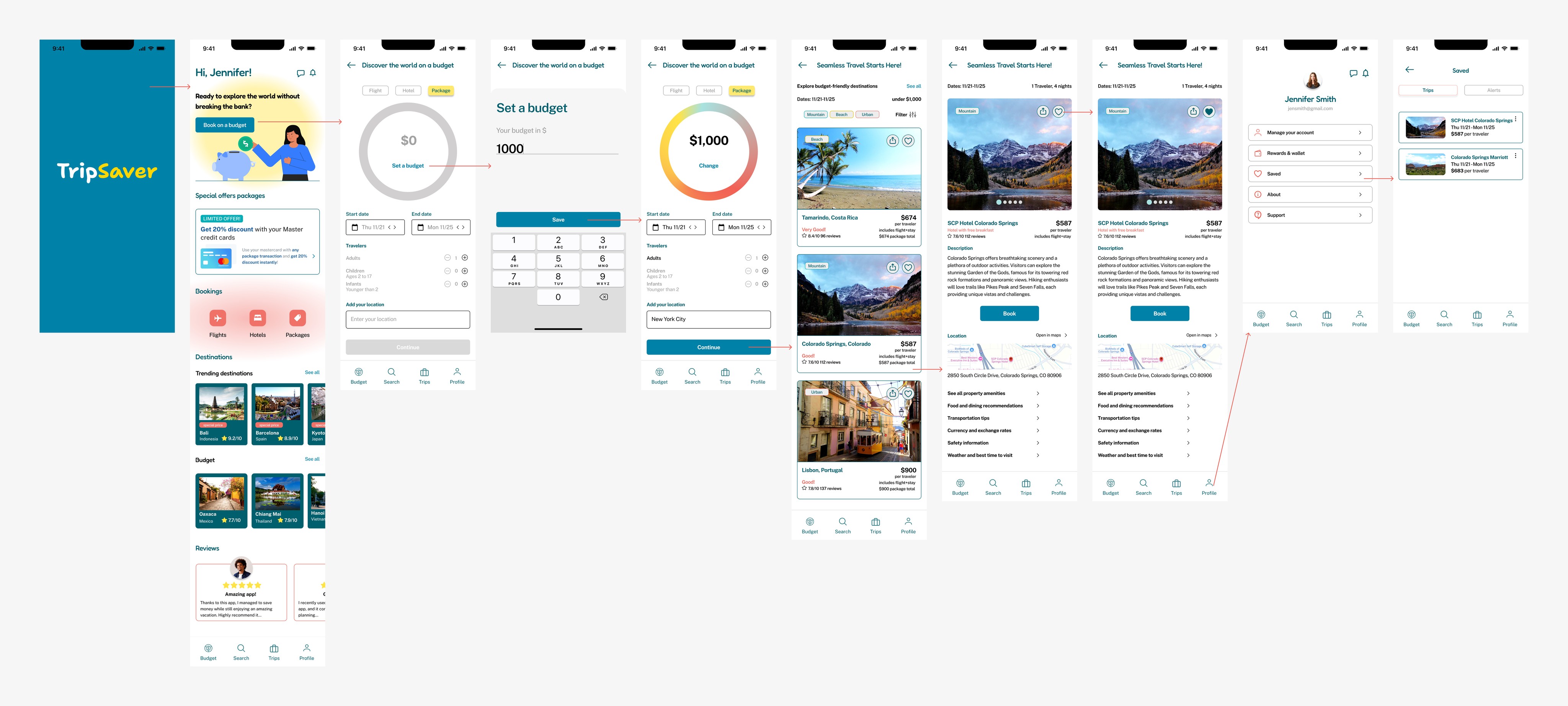
From Concept to Clarity: High-Fidelity Wireframes in Action
With the integration of the UI components, the wireframes evolved into high-fidelity designs, which now closely resemble the final product in both
aesthetics and functionality.

Usability Test Insights
I recruited eight remote users to test the TripSaver app, and their feedback provided key insights that helped refine its usability and improve the overall user experience.
Both tasks were successfully finished by participants.
Budget Feature:
7 out of 8 users found the budget tracking feature intuitive and easy to use.
Travel Options:
6 out of 8 users felt confident in the variety of travel options provided.
Overall Navigation:
7 out of 8 users reported that navigating through the app was straightforward.
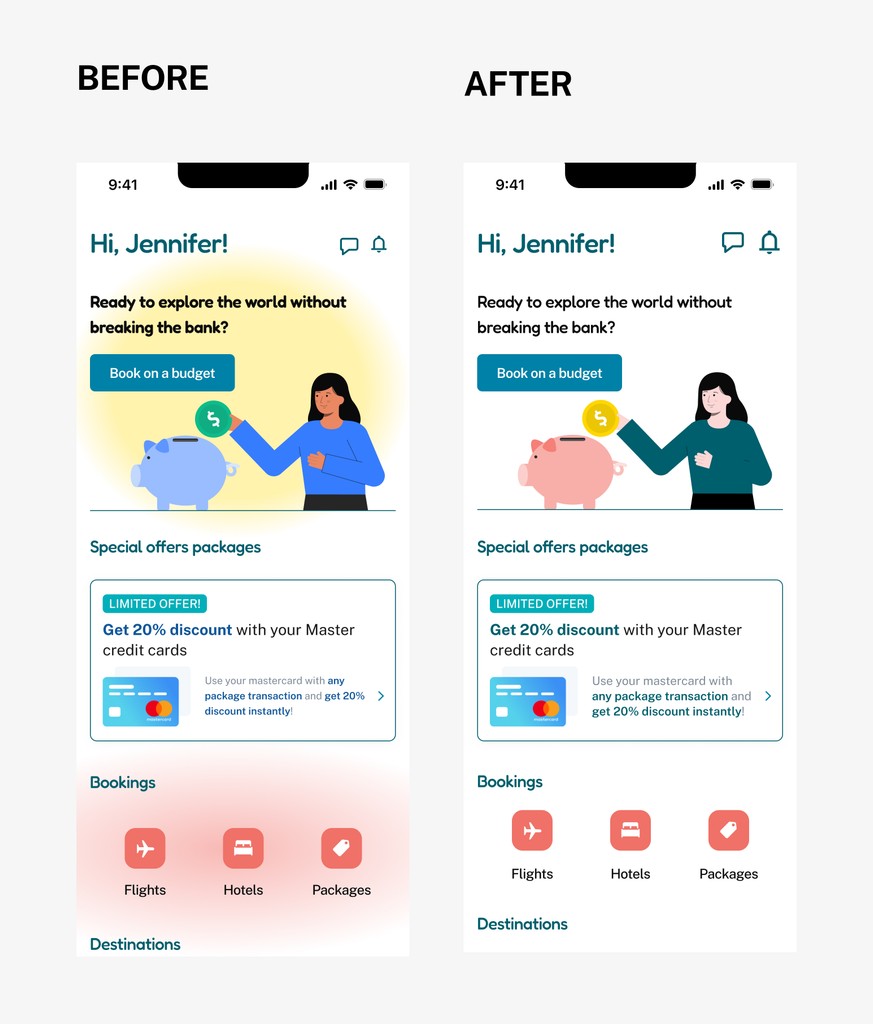
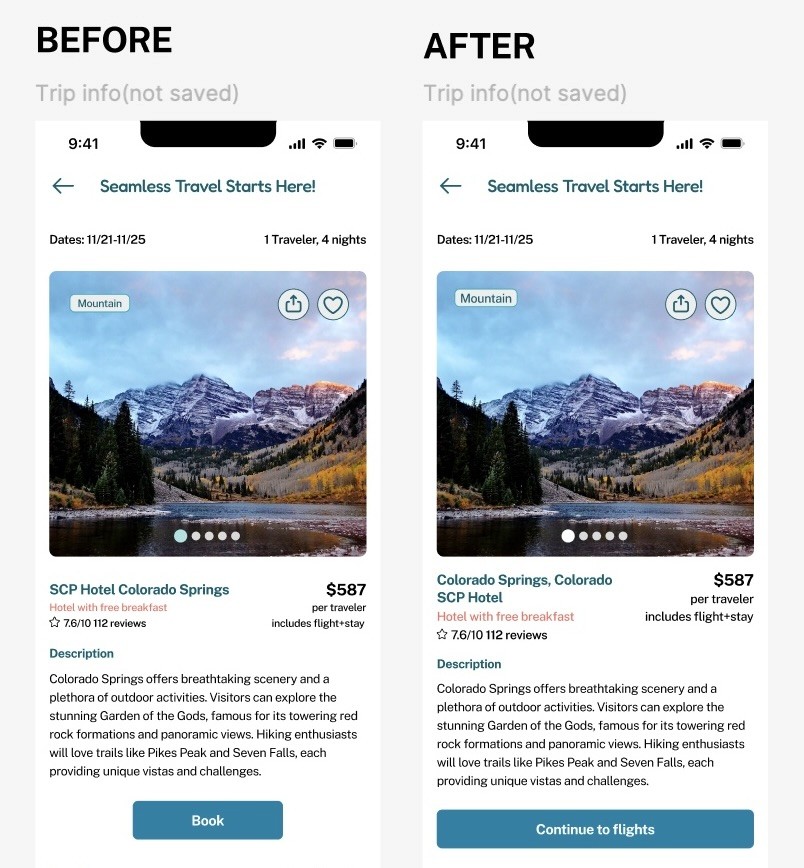
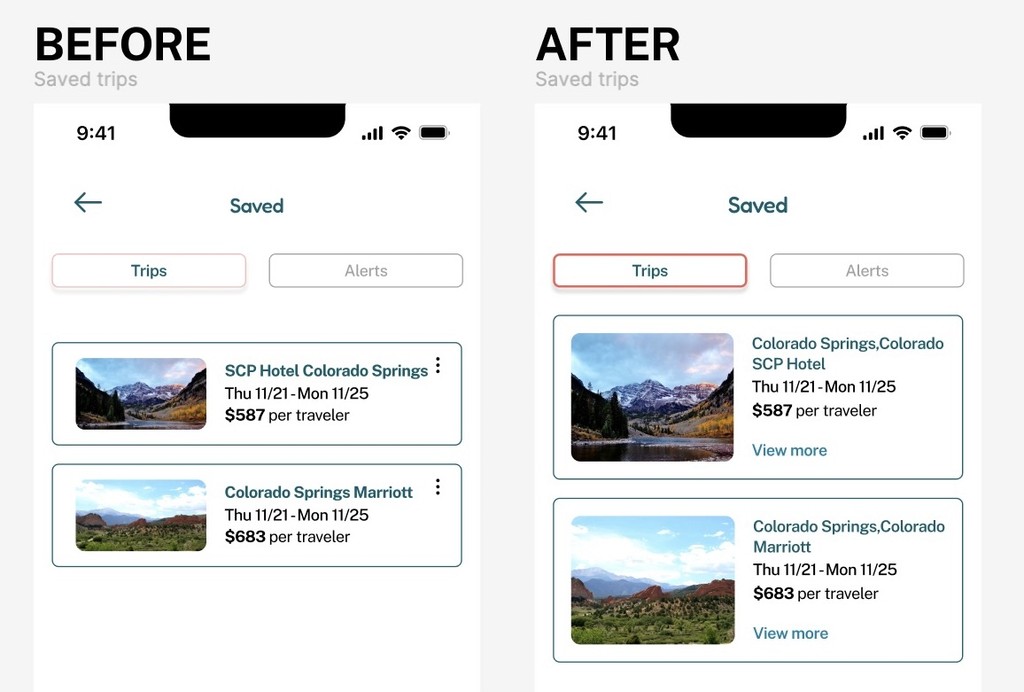
Design Evolution and Final Version
Based on user testing, I made several UI iterations to refine the design, resulting in the final version.